En passant de AngularJs à Angular et donc à typescript j’ai aussi changé d’éditeur de code. Je suis passé de PHPStorm et Atom à VS Code (Visual Studio Code). Je trouve cet éditeur vraiment top et si cela m’a appris une chose c’est que je peux aimer du Microsoft…(VS Code est créé par Microsoft)
C’est éditeur est créé grace à Electron, c’est donc fait à partir de CSS/HTML/JS et les performances sont au rdv contrairement à ceux à quoi je m’attendais.
- il gére la coloration syntaxique des principaux language et surtout du Typescript.
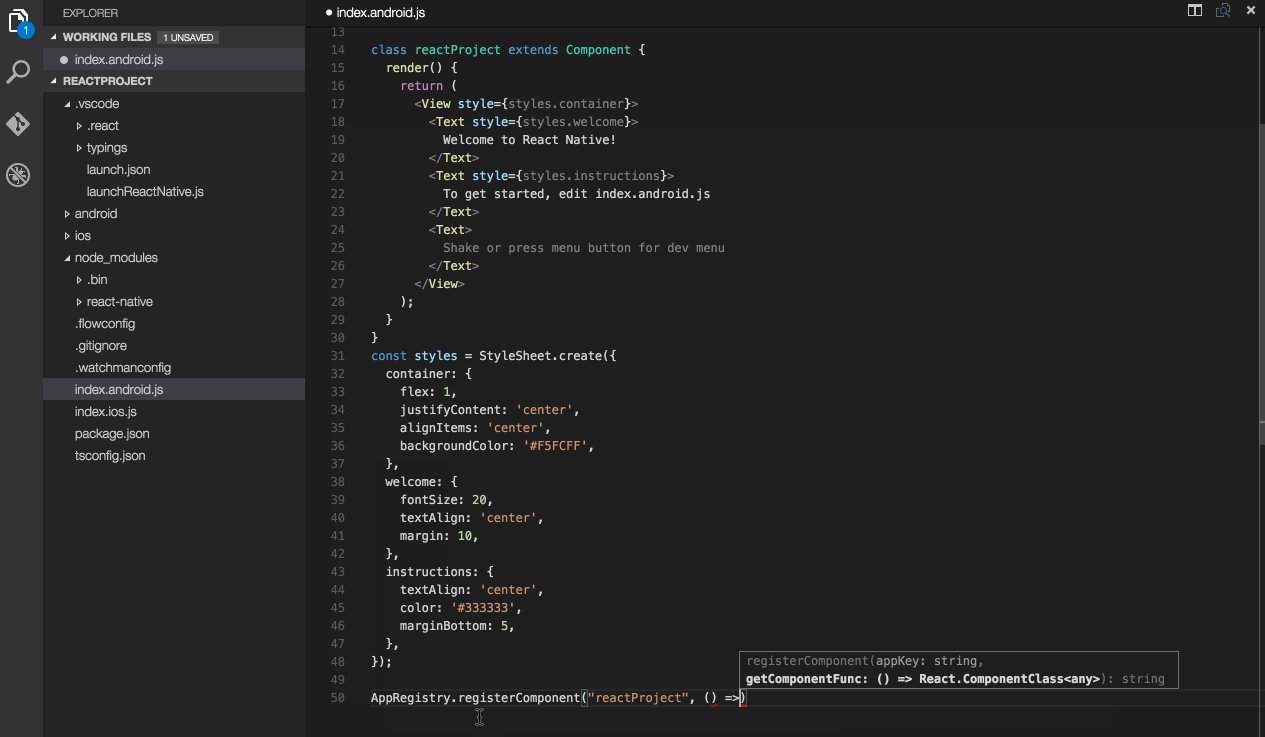
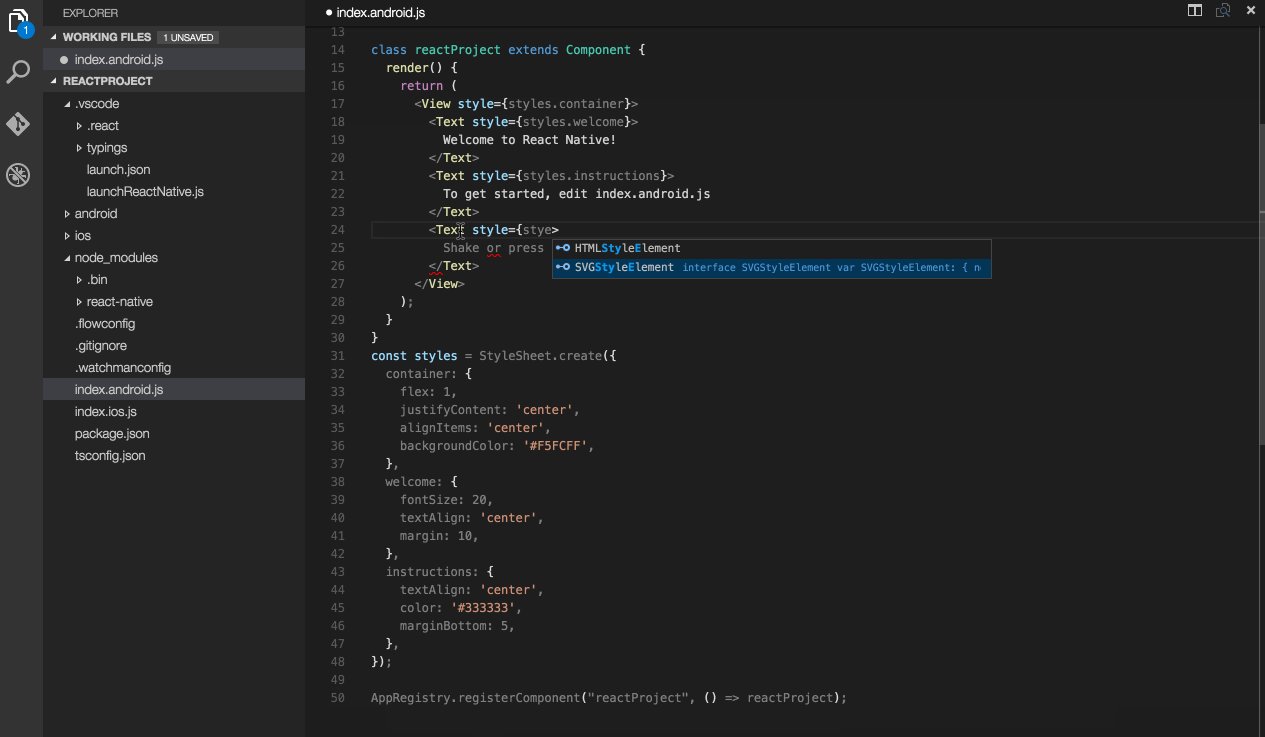
- gère le typage pour Typescript
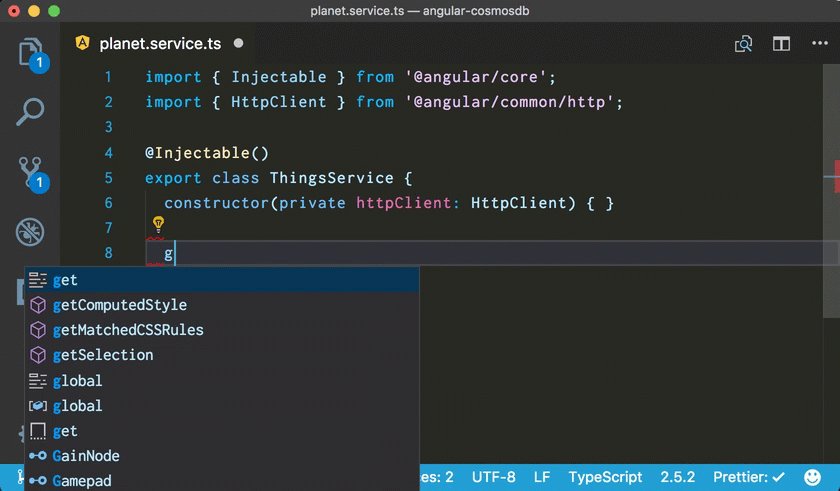
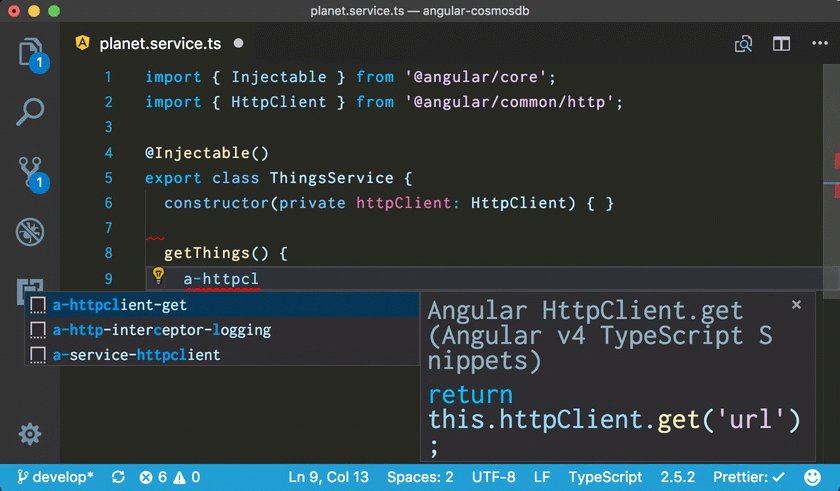
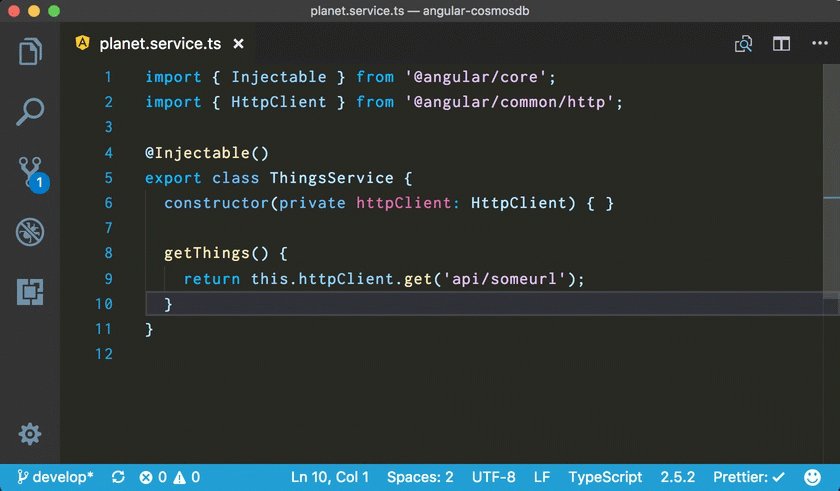
- auto import pour javascript et Typescript
- supporte GIt nativement
- affiche le status GIT d’un fichier dans l’arborescence de façon coloré
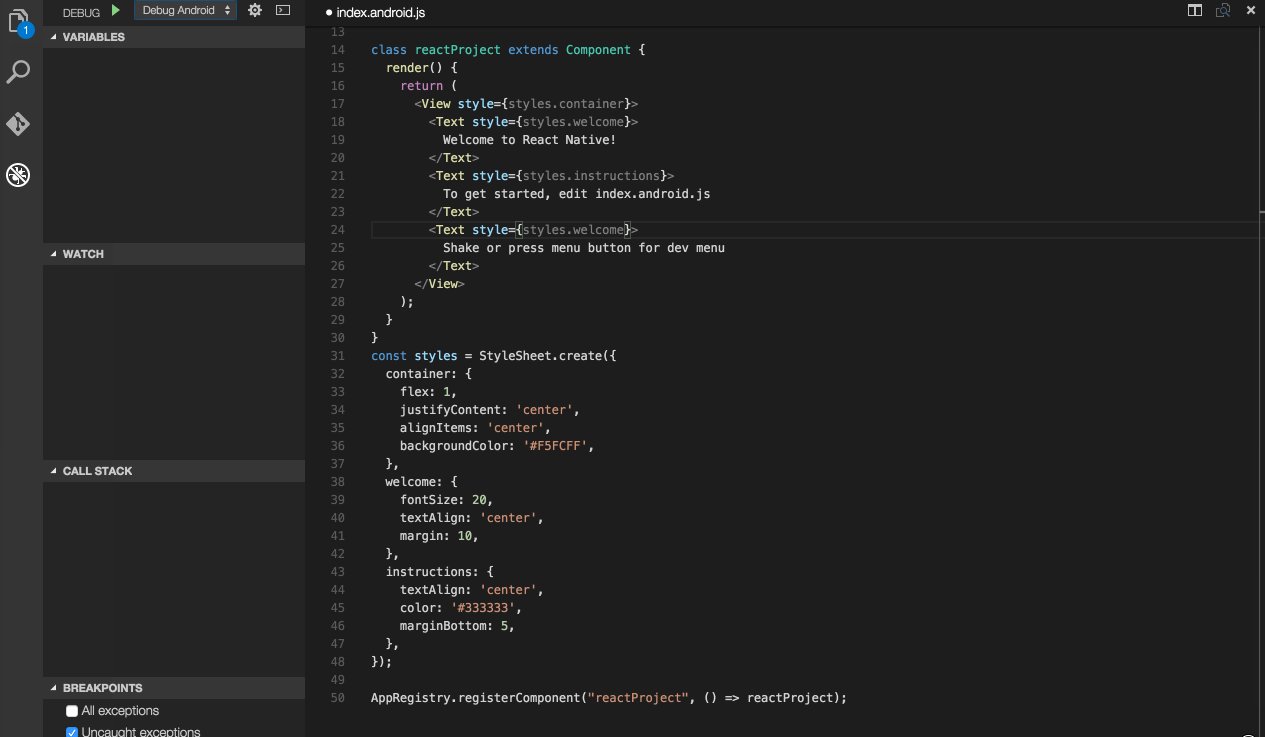
- a un debugger intégré
- permet la personnalisation des raccourcis clavier
- permet d’avoir les différents espaces de travail (par projet)
- permet de diviser l’éditeur verticalement pour avoir différents fichiers cote à cote
- a un terminal intégré
Le Marketpalce de VsCode est vraiment très bien fournit, on peut customiser à fond l’éditeur via le fichier json.
Sachant que 90% de mon temps je fais du dev front (principalement Angular et un peu de React, bref du JS) mes extensions sont axés plutôt JS.
Les raccourcies qui sauvent la vie
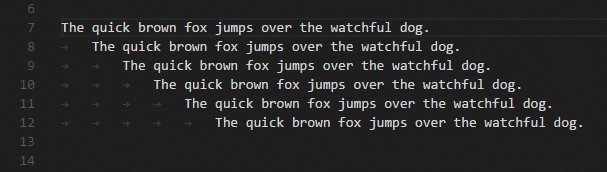
Sélection multiple (curseur multiple)
Alt+click

CMD+D : sélectionnera le prochain mot, la prochaine occurence
 Il est possible de rajouter plus de curseur avec MAJ+CMD+L
Il est possible de rajouter plus de curseur avec MAJ+CMD+L
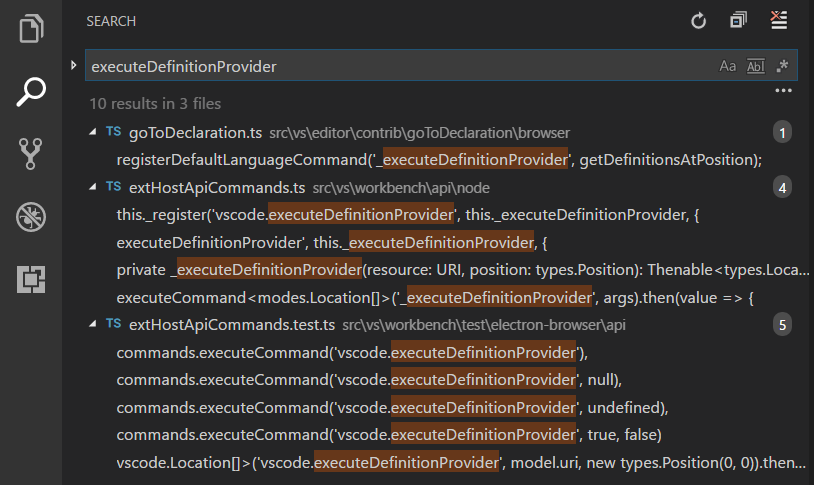
Recherche
Recherche à travers des fichiers
MAJ+CMD+F :

Formatage
Formatage du document entier : MAJ+ALT+F
Formattage de la selection : MAJ+K MAJ+F
VS Code peut effectuer par défaut des formatage pour le javascript, Typescript, Json, HTML
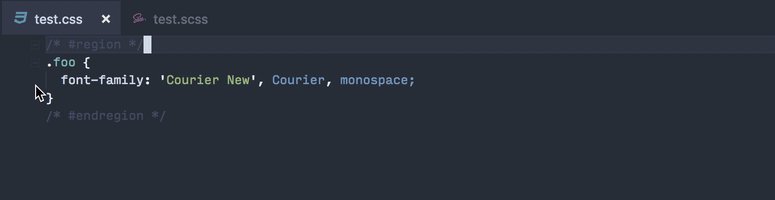
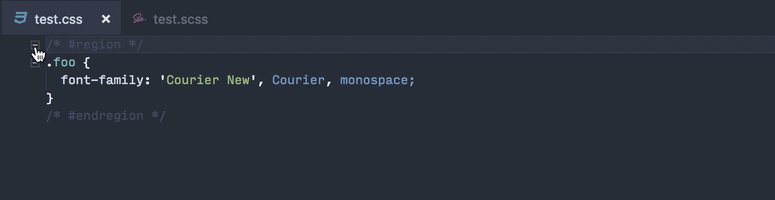
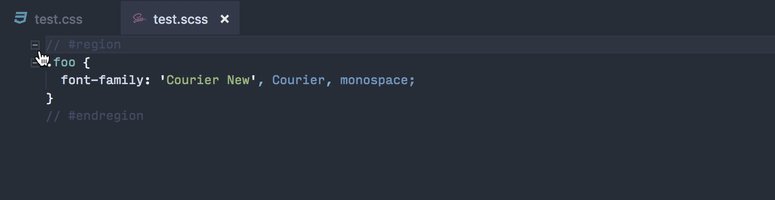
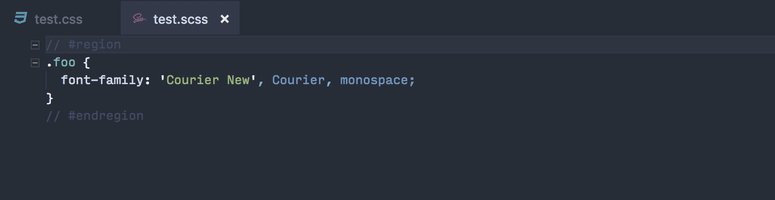
Zone CSS pliable
Plier le bloc actuel : ALT+MAJ+[
Déplier le bloc actuel: ALT+MAJ+]
Plier récursivement le bloc actuel : CMD+K CMD+[
Déplier récursivement le bloc actuel: CMD+ CMD+]
Plier tout : MAJ+K MAJ+0
Déplier tout: MAJ+K MAJ+J
Plier tous les commentaires : MAJ+K MAJ+/
Vous pouvez définir des zones de blocs arbritaire à plier/déplier
avec l’utilisation de /* #region */ et /* #endregion */

Les extensions « indispensables »… ou pas
Linter
TS LINT : un linter pour typescript
ES LINT : un linter très puissant dont les règles sont simples à configurer
ps : Le style guide javascript de Air B&B vaut le coup d’oeil
Angular
Angular V6 Snippets : des snippets angular par John Papa

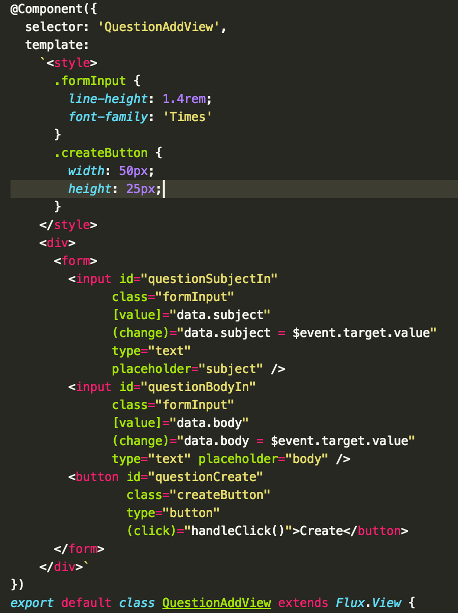
Angular2-inline : placement des attributs sur une seule ligne + coloration syntaxique

React
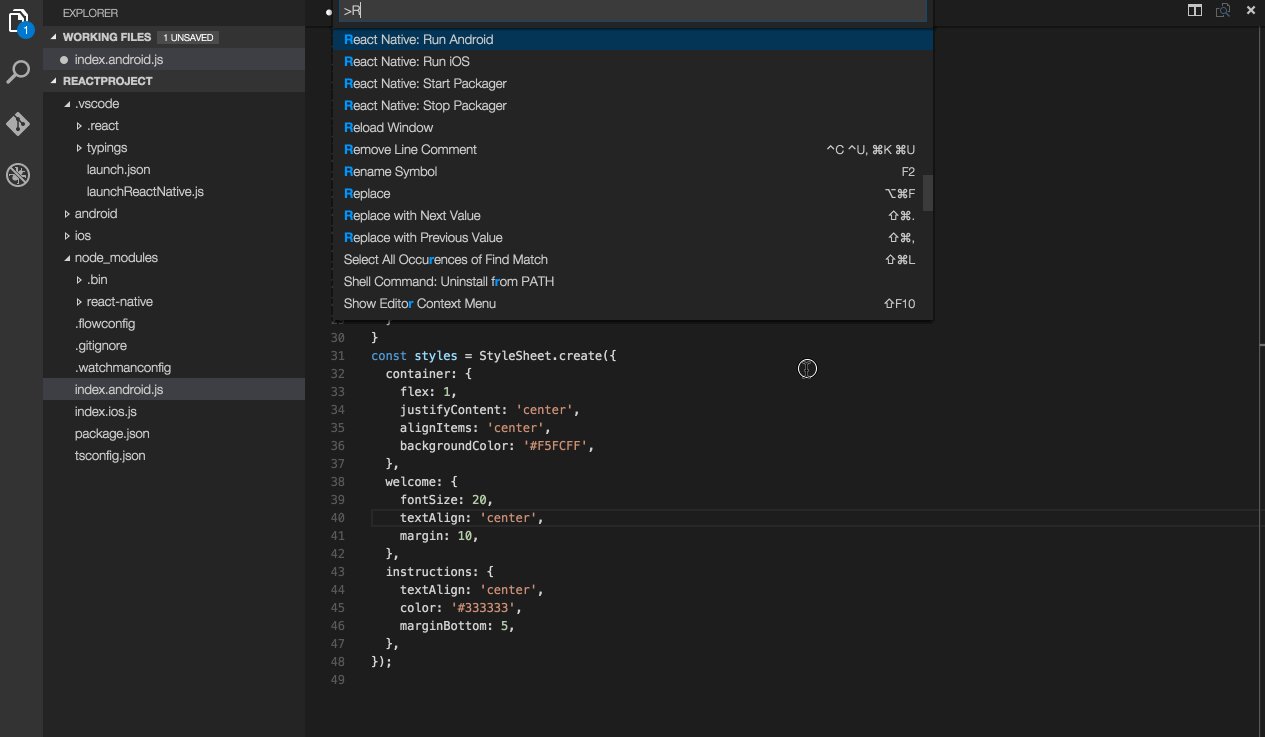
React Native tools : aide au dev pour du React Native

React-Native/React/Redux snippets for es6/es7 : des sniipets pour le trio magique
Autres
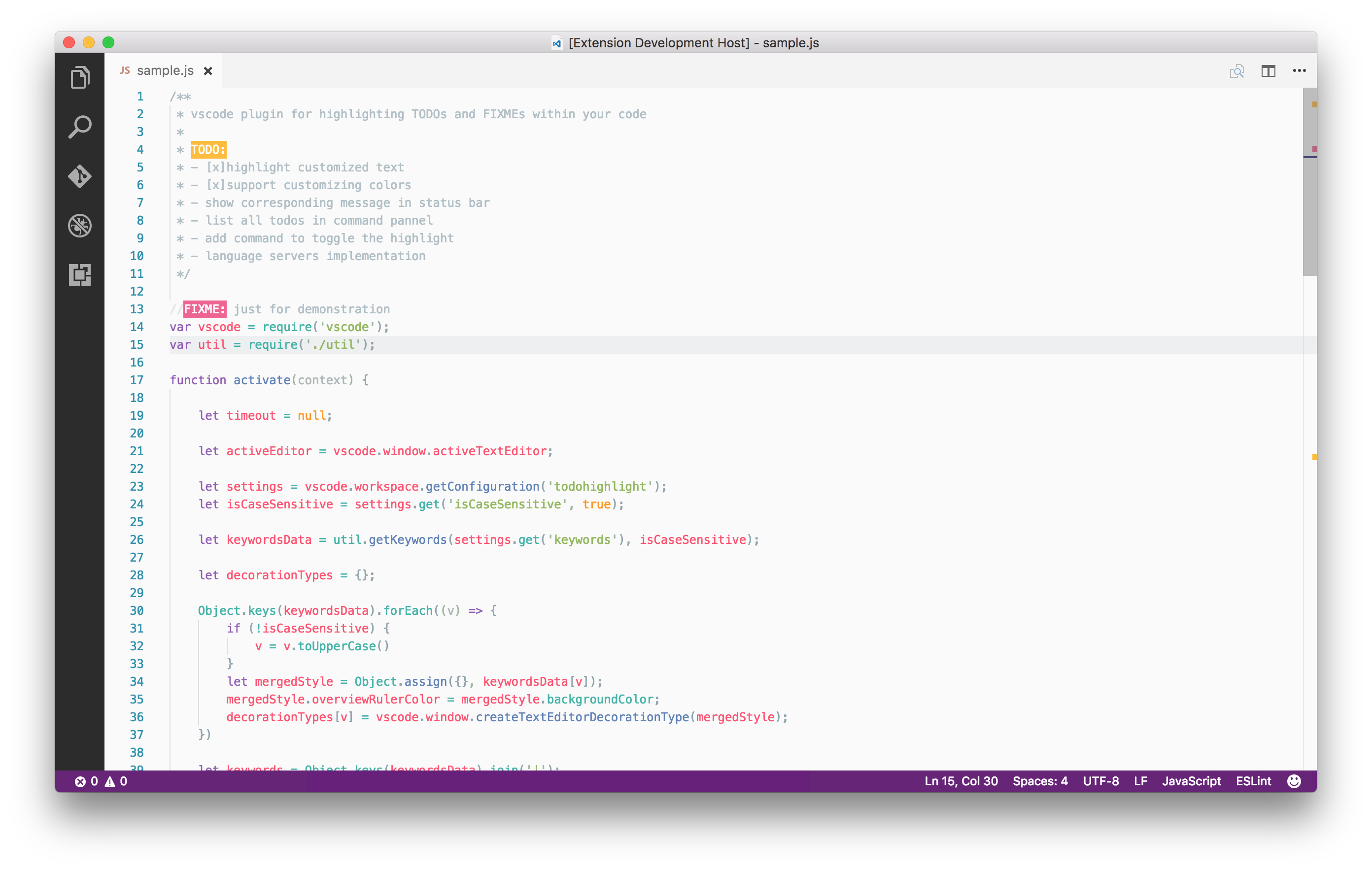
TODO Highlight : Surligne les an noations que vous souhaitez metttee en avant dans vos commentaire tel que TODO, FIXME AFAIRE…

Rainbow Brackets: une extension pour savoir ou en est avec toutes nos parenthèses
Debugger for Chrome : une extension pour debugger dans Chrome
Docker support for Visual Studio Code : comme son nom l’indique, aide à builder et deployer des applications dans des container Docker depuis VSCode
EditorConfig for VS Code: pour avoir un fichier de configuration, editorconfig, de l’éditeur qui pourra être versionné
Themes
Dracula: le thème

Material Icon Theme : car j’aime bien voir du premier coup à quel type de fichier ou dossier correspond un élement